How To Change Sketch Color In Photoshop
So, y'all just scanned or took a motion picture of your paw-fatigued line art with your smartphone and, you go to color it to find that information technology just doesn't await as ready to color as the original. At times similar these, it's best to extract your line work and convert it into something more suited for digital coloring. Yous can practise this by using the Convert Brightness to Opacity function in Clip Studio Paint and SAI or the Blastoff Channel function in Photoshop.
Adjusting the Prototype Color
Using our graphics software of selection, we'll begin by opening the scanned or photo prototype of our illustration.

Even though the original image is blackness lines on white newspaper, the imported image ends up with either a gray tone to information technology, or the lines aren't every bit strong as in the original. To fix this issue, we will adjust the paradigm so that the groundwork is completely white and the lines are solid and articulate. The method we volition apply to accomplish this depends on the graphics software nosotros want to use.
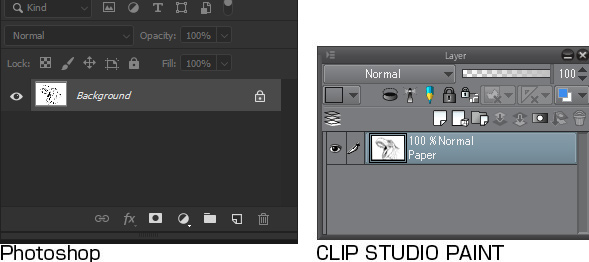
Photoshop & Clip Studio Pigment
First, we'll accommodate the colour using an adjustment layer (Tonal Correction layer).
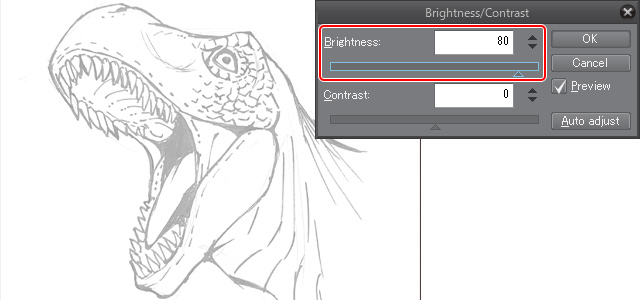
● Effulgence/Contrast
Use Brightness/Dissimilarity to brighten the overall image.
In Photoshop:
Layer menu > New Aligning Layer > Effulgence/Dissimilarity
In Clip Studio Paint:
Layer menu > New Correction Layer > Effulgence/Contrast
From the displayed bill of fare, apply the Brightness slider to make the newspaper background equally white as possible without losing too much line art detail.

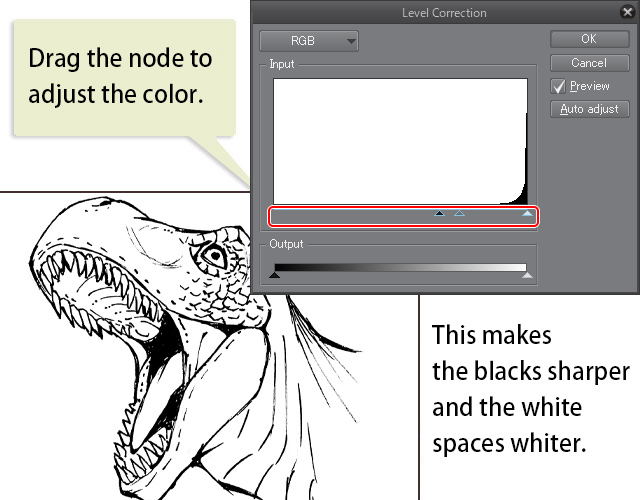
● Level Correction
Next, use Level Correction to make the lines more distinct.
In Photoshop:
Layer card > New Adjustment Layer > Levels
In Clip Studio Paint:
Layer bill of fare > New Correction Layer > Level Correction
From the displayed menu, operate the triangle nodes at the lesser of the graph past dragging them right or left as needed. This allows y'all to whiten the color and shadows of the paper, as well as thicken and darken the line piece of work.

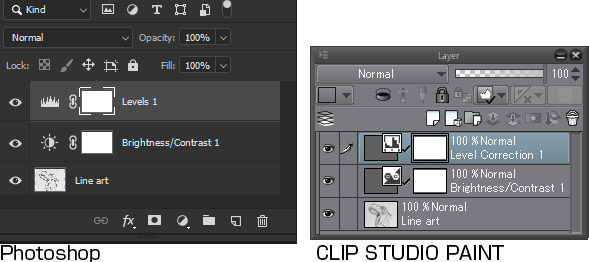
Once consummate, the adjustments will exist created in the grade of an adjustment layer (Tonal Correction layer). If you aren't quite satisfied with the results, double click the adjustment layer icon to display the menu once again and readjust your settings.

Lastly, select the Layer bill of fare > Flatten image and the line fine art layer volition merge with the adjustment layer (Tonal Correction layer).
Just in case, I recommend saving your file once before merging.

Adjusting the Epitome Color: Paint Tool SAI
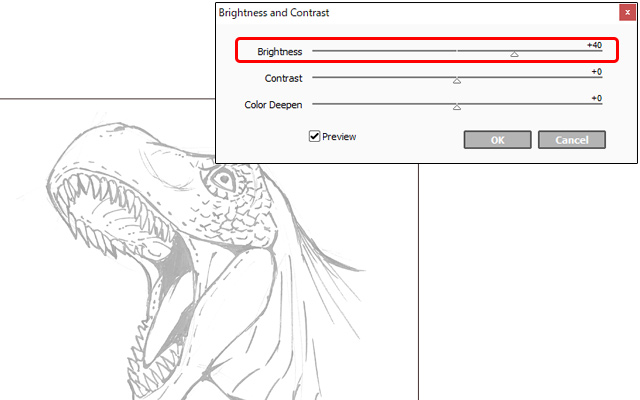
For SAI, select and set the Filter menu > Effulgence/Contrast settings.
In the Brightness and Contrast dialog, adjust the Brightness slider so that the paper appears white. Make sure that thin lines do not disappear or become too thin while adjusting. One time satisfied, click OK.

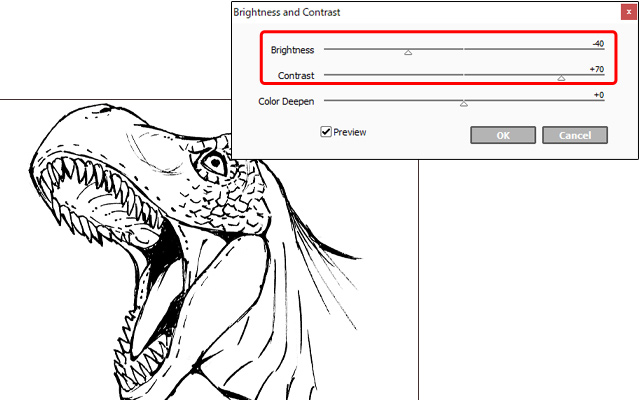
Select the [Filter] carte > [Effulgence/Contrast] once again.
This time, adjust the [Contrast] and [Brightness] sliders to darken the lines. Take intendance that lines don't become too thick or extend past your original line work.

Completing the color adjustments
Compared to the original image, nosotros have created much nicer looking line art, dark lines on a white background.
In order to brand the coloring step go more easily, we will "excerpt" the line work past transforming the white groundwork into a transparent background.

Extracting Line Art: Clip Studio Paint & SAI
We will turn the white transparent past using "catechumen effulgence to opacity." Select the following commands to do this.
Clip Studio Paint:
Edit menu > Catechumen brightness to opacity
SAI:
Layer menu > Luminance to Transparency
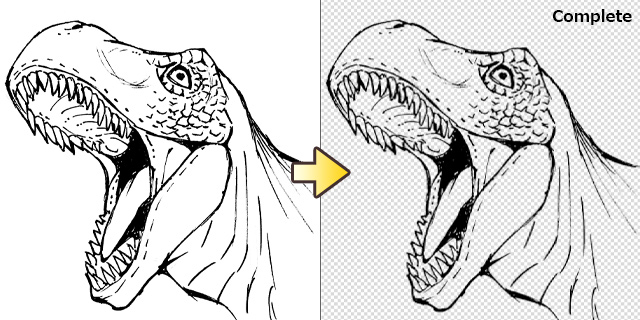
With this, the line fine art has been extracted!

Note:
After using Clip Studio Paint's Convert brightness to opacity, a transparent checky pattern will announced.
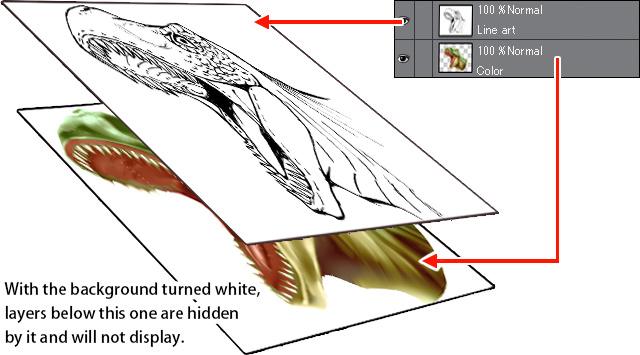
Select the Layer menu > New Layer > Paper to create a new paper layer over the transparent pattern.
Extracting Line Fine art: Photoshop
Using Blastoff Channel, we will turn the white transparent.
The Alpha Channel function tin excerpt transparency, uses selections as a mask for editing, and has a saving ability.
Annotation: The Alpha Channel feature cannot exist used in Photoshop Elements.
● Cutting the line art
Permit'due south cut the line art from the canvas.
(ane) Select the Selection bill of fare > All
(2) Select the Edit menu > Cutting
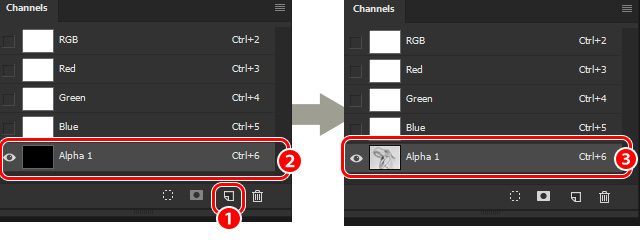
● Creating an Alpha Channel
Select the Window carte du jour > Channels to display and create an Alpha Channel.
(ane) Click Create New Aqueduct from the Channels panel
(2) Select the created Alpha Channel
(three) Select the Edit menu > Paste to paste the line art to the Blastoff Channel.

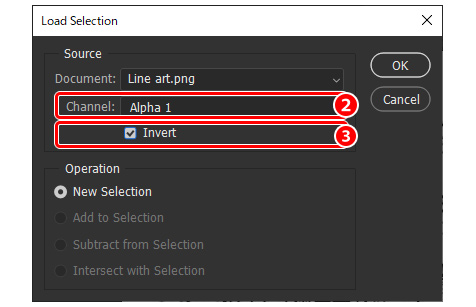
● Creating a selection
Let's now create a choice based on the opacity and line thickness.
(ane) Select the Selection bill of fare > Load Selection
(2) Select the Alpha Aqueduct we used earlier from Channels
(three) Cheque Capsize and click OK

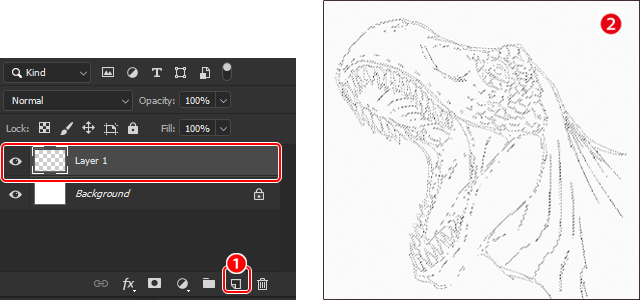
● Creating line art
Next, we'll make a new layer based on the line art.
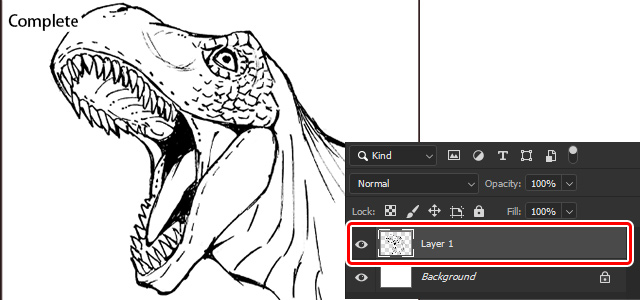
(one) Create a new layer by selecting Create a New Layer from the Layer panel
(2) A canvas with the dimensions of the selected area volition announced

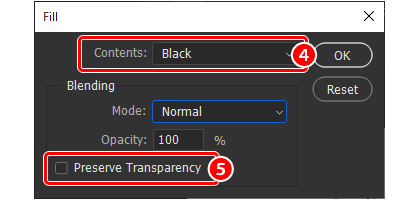
(3) Select the Edit carte du jour > Fill up
(4) Select a color to fill from Contents
(5) Uncheck the Preserve Transparency option and click OK

With this, the line art has been extracted!

The Line Fine art is Now Set!
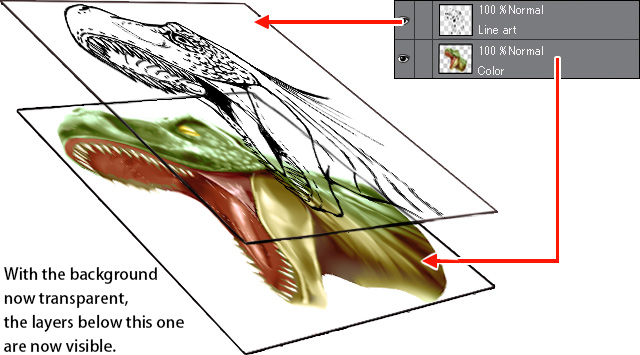
With this finished line art, you can add together colored layers underneath the line art without erasing the lines.

Source: https://www.clipstudio.net/how-to-draw/archives/154453
Posted by: garberherrinfold.blogspot.com



0 Response to "How To Change Sketch Color In Photoshop"
Post a Comment